shortcode这个API能够将文章中的特定代码转换为相应的内容:
TinyMCE中怎样添加自定义按钮:http://codex.wordpress.org/TinyMCE_Custom_Buttons
MCE plugins:http://code.tutsplus.com/tutorials/guide-to-creating-your-own-wordpress-editor-buttons–wp-30182
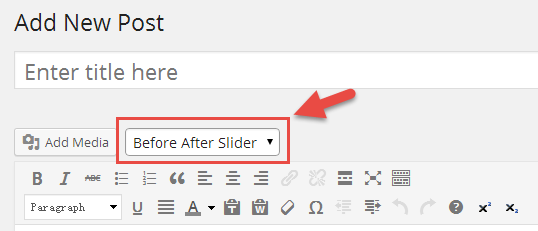
如何在TinyMCE的外面添加按钮,因为很多时候,当切换到代码编辑页面的时候,就无法使用在TinyMCE注册的按钮了。
原来上面图的效果是通过下面的代码实现的
|
1 |
add_action('media_buttons',array( $this, 'add_ba_select'),11); |
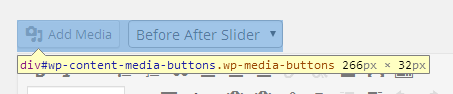
通过查看页面代码,原来不是添加按钮,而是在WP的原有Media Button的内部再插入一个按钮,通过ID就可以发现,新加入的按钮是包含在#wp-content-media-buttons的ID下。


There are no comments yet