在插件里如果需要通过直接在文章内插入内容,可以用JavaScript,但因为WordPress编辑区域采用的是框架结构,所以采用下面的代码才能定位到输入区域
|
1 |
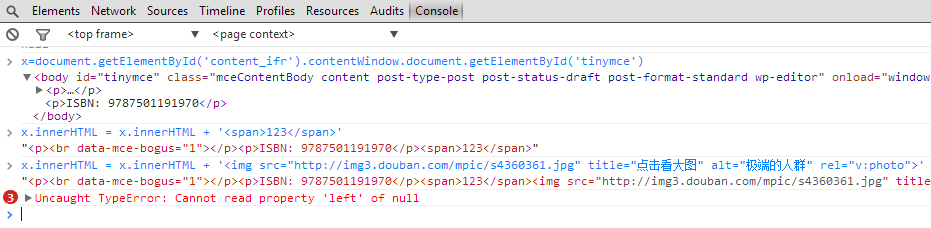
document.getElementById('content_ifr').contentWindow.document.getElementById('tinymce') |
如果要插入内容,可以这样写
|
1 2 3 |
x=document.getElementById('content_ifr').contentWindow.document.getElementById('tinymce'); x.innerHTML = x.innerHTML + '<span>123</span>'; x.innerHTML = x.innerHTML + '<img src="http://img3.douban.com/mpic/s4360361.jpg" title="点击看大图" alt="极端的人群" rel="v:photo">'; |
这样的话就能在文章编辑区域通过用户点击按钮来进行插件返回内容的插入了。

There are no comments yet