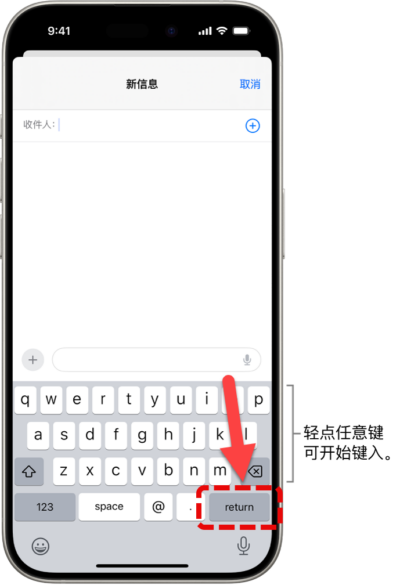
一般ios默认的输入框屏幕键盘右下角的提交按钮样式是换行/return
可以通过一些代码从网页端修改这个按钮的样式
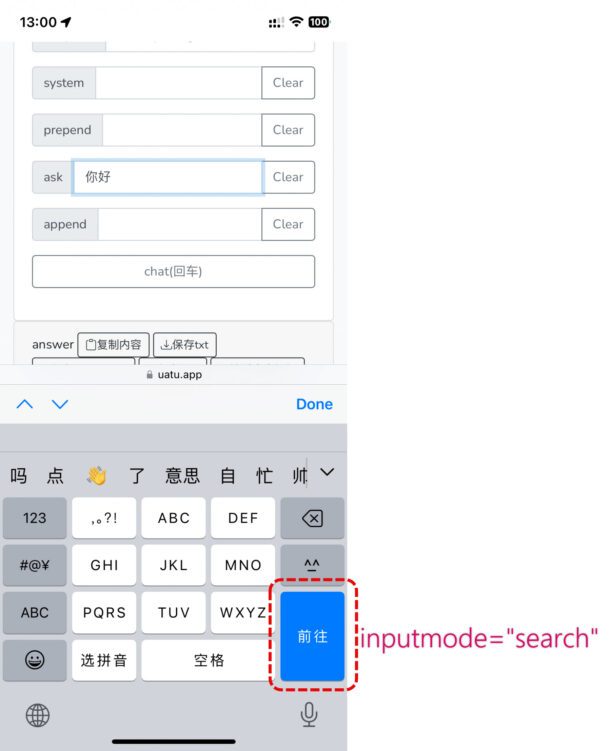
方式一,使用 inputmode 属性
|
1 2 3 4 5 6 7 8 9 10 11 |
<input type="text" id="myInput" name="myInput" inputmode="numeric"> 可用的 inputmode 值包括: none: 没有提示。 text: 标准文本键盘。 decimal: 用于输入十进制数。 numeric: 用于输入数字。 tel: 电话键盘。 search: 优化用于搜索的键盘。 email: 用于输入电子邮件地址的键盘。 url: 用于输入 URL 的键盘。 |
实测这个属性不单单可以用于input,还可以用于textarea,但是这个属性是通过控制屏幕键盘的类型来整个切换,不是仅仅修改回车按钮的样式。
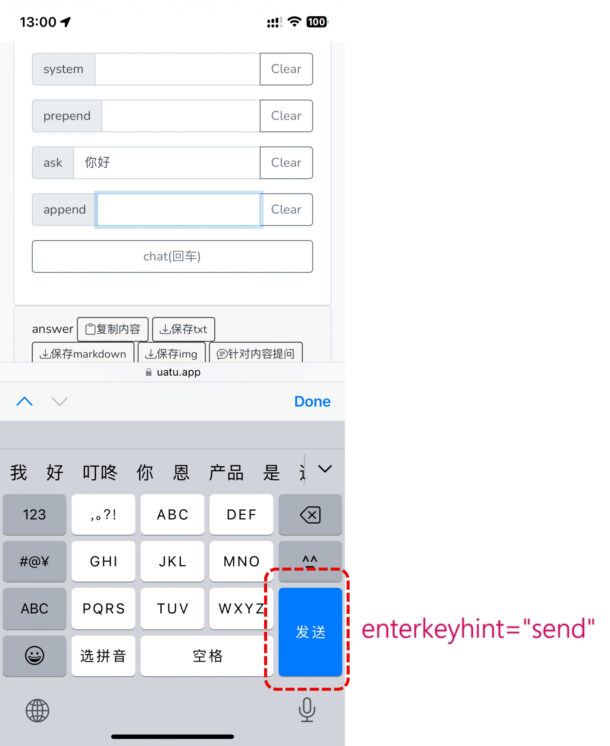
方法二,通过enterkeyhint 属性
|
1 |
<input type="text" id="messageInput" placeholder="输入消息" enterkeyhint="send"> |
enterkeyhint=”send”: 告诉浏览器 Return 键应该显示 “Send” 或类似的标签。
|
1 2 3 4 5 6 7 8 9 |
在 iOS 中,<input> 和 <textarea> 元素的 enterkeyhint 属性支持以下值: enter: (默认值) 显示标准的 "Return" 键。 通常表示换行或提交表单。 done: 显示一个 "Done" 键。 表示用户已完成输入,并且没有更多需要输入的内容。 go: 显示一个 "Go" 键。 通常表示导航到 URL。 next: 显示一个 "Next" 键。 通常表示移动到表单中的下一个字段。 previous: 显示一个 "Previous" 键。 通常表示移动到表单中的上一个字段。 (iOS 17 及更高版本支持) search: 显示一个 "Search" 键。 通常表示执行搜索操作。 send: 显示一个 "Send" 键。 通常表示发送消息或数据。 |



There are no comments yet