通过上一篇文章设置完W3 Total Cache的环境之后,下面来配置W3 Total Cache的选项
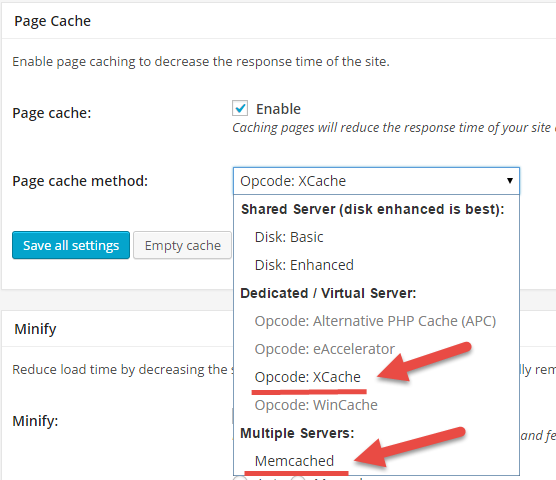
Page Cache
如果刚才的设置正确,应该除了磁盘缓存还有两类缓存方案可选,包括XCache引擎的Opcode缓存方案和Memcache方案,实测下来似乎是Memcache方案效率更高。
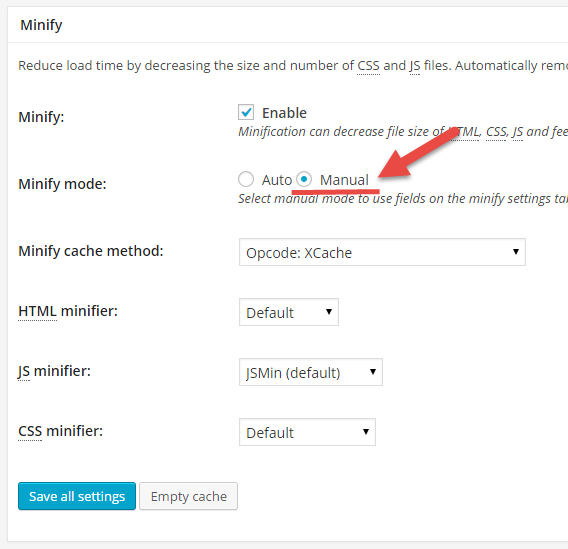
Minify
JS压缩的设置有一个Auto和Manual选项,根据主题的支持情况,可以先尝试Auto如果出错不能自动识别,则改为手动,然后到Minify选项中手工设置缓存文件。
Database Cache
如果不开启Object Cache,可以打开数据库缓存,这里我们要开启Object Cache,所以暂时不开启Database Cache。
Object Cache
同上,选择Opcode缓存方案后开启缓存
Browser Cache
开启缓存
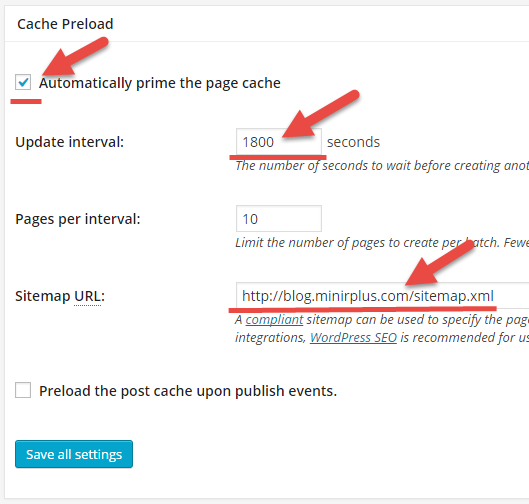
Page Cache详细设置
进入Page Cache配置页,找到Cache Preload项目,按下图设置
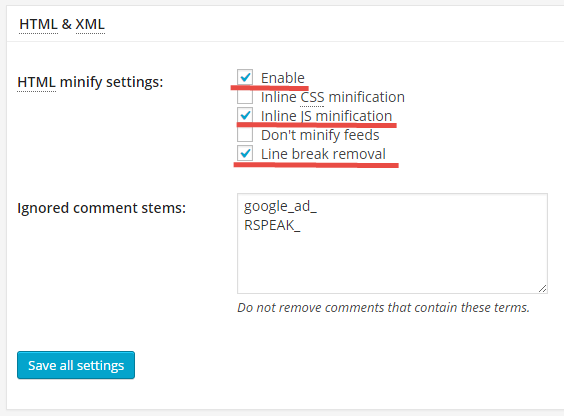
Minify详细设置
进入Minify配置页,找到HTML&XML项目,按下图设置
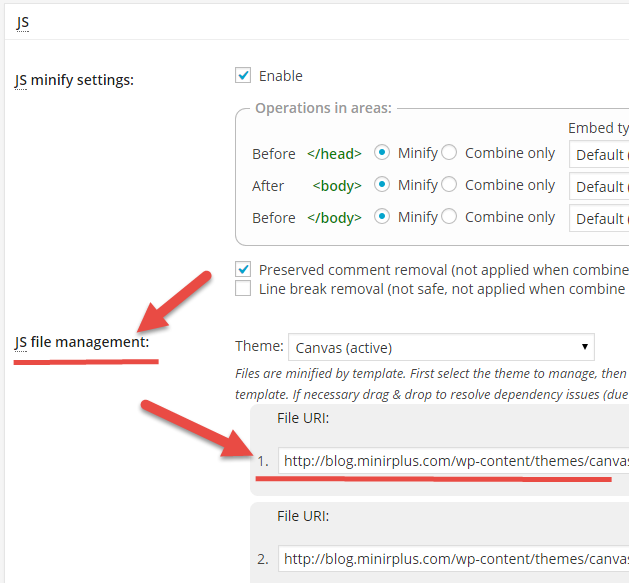
找到JS项目,手动添加主题的JS文件
其中需要手动添加主题的JS文件,可以通过YSlow插件检查影响速度的JS文件,或者通过Chrome的开发者工具,查看Head里加载的JS文件。下面的CSS项目也是这样添加。





There are no comments yet