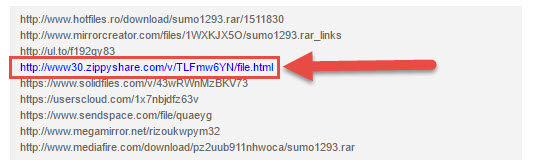
这次加入了自动识别文本URL并转换为超链接的功能
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function add_link(className) { var elems = document.getElementsByClassName(className); var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; str = elems[0].innerHTML; var str_array = str.split("<br>"); console.log(str_array); for (var i = 0; i < str_array.length; i++){ if(str_array[i].indexOf("zippyshare.com") >= 0 ){ str_array[i] = str_array[i].replace(reg, '<a style="color:blue;" target=_blank href="$1$2">$1$2</a>'); console.log(str_array[i]); } } var str_temp = str_array.join("<br>"); elems[0].innerHTML = str_temp; console.log('add link done!'); } add_link('quote'); |
分析
由于插件采用在预先设定的网站自动加载JS,所以要自动转换网页中的URL,只需要在JS中增加一个处理函数,并直接调用它即可。
由于分析后发现文本URL都在一个Class之内
所以决定采用document.getElementsByClassName方法来获取DOM内容
之后,通过.innerHTML方法获取节点内的内容并转换为字符串
这里由于只想转换指定域名的URL,所以还需要对URL进行识别
由于文本URL通过<br>标签来换行,所以通过.split(“<br>”)方法将URL分割为数组
之后通过for循环遍历,.indexOf方法来查找指定域名
找到需要的URL之后,通过.replace方法用正则进行替换
最后将处理后的数组再一次通过.join(“<br>”)方法组合成字符串,并重新插入到DOM中。

There are no comments yet