密码生成功能是一直想要的一个功能,因为每次在手机上注册账号填写密码的时候,都要坐到电脑前打开浏览器生成密码实在是非常不方便,遂准备把这个使用频率非常高的功能添加到小程序里。
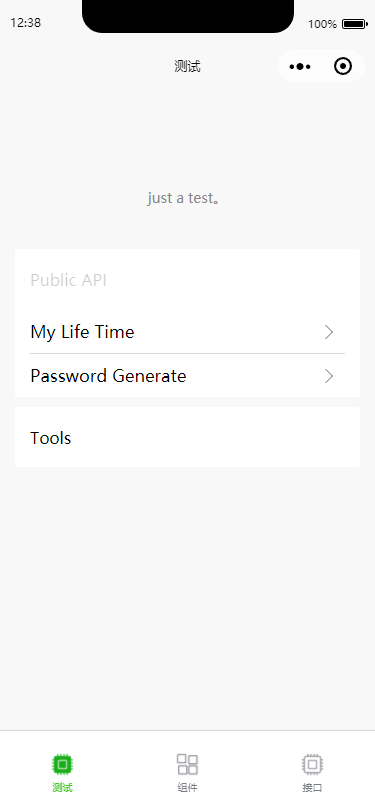
小程序界面
技术细节
在开发这个功能的时候,想实现的是Strong Password Generator这个网站的功能,遂去GitHub上找了下,找到了hackzilla/password-generator这个library,看了下示例页面,感觉功能很全,遂照着这个页面的功能,做了小程序的界面。
接着在checkbox的数据绑定上花了很长的时间,因为在组合提交给api的数据的时候,发现没有办法获取选项的勾选状态,找了很久,才发现存在data里的值需要使用that.data才可以取出
data里checkbox的值
|
1 2 3 4 5 6 7 8 9 10 |
Page({ data: { items: [ { bool: 1, value: 'op_uc', name: 'Include Uppercase', checked: 'true' }, { bool: 1, value: 'op_lc', name: 'Include Lowercase', checked: 'true' }, { bool: 1, value: 'op_num', name: 'Include Numbers', checked: 'true' }, { bool: 0, value: 'op_sym', name: 'Include Symbols' }, { bool: 0, value: 'op_rsc', name: 'Remove Similar Characters' } ] }, |
取出data里的值
|
1 2 3 4 5 6 7 8 9 10 |
var that = this; wx.request({ url: requestUrl, data: { op_uc: that.data.items[0].bool, op_lc: that.data.items[1].bool, op_num: that.data.items[2].bool, op_sym: that.data.items[3].bool, op_rsc: that.data.items[4].bool }, |
另外发现直接用true或false发送给服务器会出现问题,不知道是不是url编码的问题,遂只能再加一组bool数据,用于给api发送checkbox状态


2 comments